Search the world's information, including webpages, images, videos and more Google has many special features to help you find exactly what you're looking for 縦方向のグラデーションで横にアイコンを持ってくると、吹き出し本体とアイコンの境目がくっきりしてしまうので避けたほうが無難でしょう。 balloon11html CSSだけで吹き出しをつくる グラデーション 上にアイコン CSSだけで吹き出しをつくる グラデーション 下にアイコン balloon11css 21/9「解像度一覧表」 更新 最近はレスポンス対応が当たり前になってきて、メディアクエリの記述をしない方が少なくなってきましたが、そのページごとにブレイクポイントをどこにするか、画像サイズをどれくらいにするか変わっ
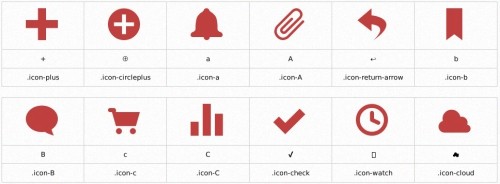
画像を一切使用せずcssのみで作ったアイコン集 Peculiar Gigazine
ランキング アイコン css
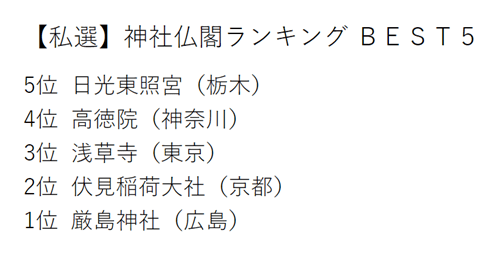
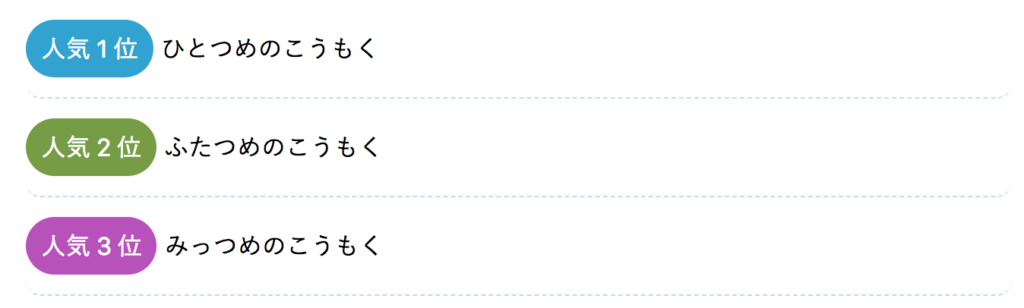
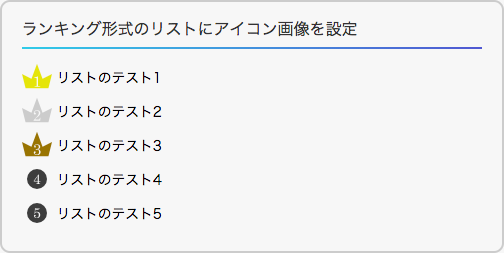
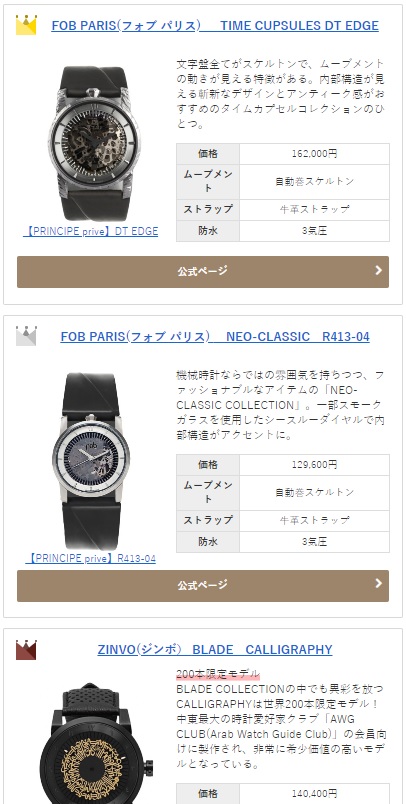
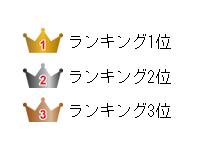
ランキング アイコン css-セールス&人気ランキング用アイコンネットショップ セールスランキング (1~5位)のアイコンを作成いたしました。 セールスだと通販サイトのみと限定的になってしまうので、Popularity Ranking (人気ランキング)と記載したものも入れてあります。 大きめで作っているので、サイトにあわせてリサイズさせてからご利用いただけます。 当サイトで紹介している素材 CSSだけで作る王冠付きのランキングリスト 今回は、人気商品やアクセスの多い記事の表示に役立ちそうな、シンプルな王冠アイコン付きのランキングリストをCSSで装飾する方法をご紹介します。 最近話題の 流行語大賞 は残念ながらランキングではないため、ほぼ同時期に発表された Google検索による流行語ランキング をサンプルとして使用させていただき



使い勝手のよさそうなアイコンをcssだけで6個作ってみた Webpark
重ねて表示する! CSSのzindexの使い方初心者向け現役エンジニアが解説 初心者向けにCSSで書くzindexの使い方について解説しています。 画像などボックスの重なりの順序を指定する際に利用します。 書き方を間違えると変な見た目になってしまうので 「詳しく見る」アイコンをつける トップページからのカテゴリ分類や、特集ページからの誘導用によく見られます。 CSSで文字を入れるため1行を修正することで適用している全箇所を修正することが可能です。 右下に「more」アイコンをつける 王冠、ランキング、メダルのフリー素材まとめ 選 Tweet 王冠やメダル、トロフィーなどランキングや賞などのデザインに使えるフリー素材を集めました。 フリー素材といっても非常に高品質なので、高級なイメージを出したいときにも使用可能
今年はアイコンデザインのヴィンテージ・イヤーとはまでは言えずとも、注目に値する素晴らしいセットがいくつかは見当たるはずです。 1.スッキリデザインのアイコン・パック(1~12) 2.かんたんCSSアイコン・パック(13~14) 3.ポップアートな} h1before, h1after { position relative; この記事では「人気記事ランキング」を手軽に実装できる「WordPress Popular Posts」の設定とCSSカスタマイズを解説します。 もしあなたが、 人気記事をそのまま表示しているとしたら危険信号です。 設定は問題ないけどそこだけ気になるという方は 「こちらへ」
シンプルな太い矢印アイコン(大) sample14before{ left 2px;デザインランキング 17年9月25日 sasakki CSSCSSだけでタブ切り替えを作る方法 views 17年6月15日 sasakki CSSCSSのみで三角と矢印を作る方法Borderright 3px solid #7a0;



画像を一切使用せずcssのみで作ったアイコン集 Peculiar Gigazine




Css3で作るwebパーツ Think It シンクイット
マテリアルアイコン→トグルに星がありますので star と star_half と star_outline で評価を作りますがデフォルトだと小さいので24pxで作ります。 cssに以下を追加materialiconsmd24 { fontsize 24px; 画像を使わずに、CSSのみでリストアイコンを表現したサンプル 10/NxWorld 文章内で使いやすいシンプルなデザイン。ランキングのリストデザインもあります。 シンプルでおしゃれなリストデザイン CSSで作るリストデザイン/Web'NotesWindowsXPアイコン テキストファイル 100 テキストファイル、および INI や CSS ファイル用のカラーバリエーション (公開 64K) おーるどましんあいこん 05 古いマシンのアイコンを再現 (公開 2K)




Css 目次のデザインをすっきりさせた スマホ教室ちいラボ




Cssでランキングを作るには Counterで自動ナンバリングする方法 向壁虚造
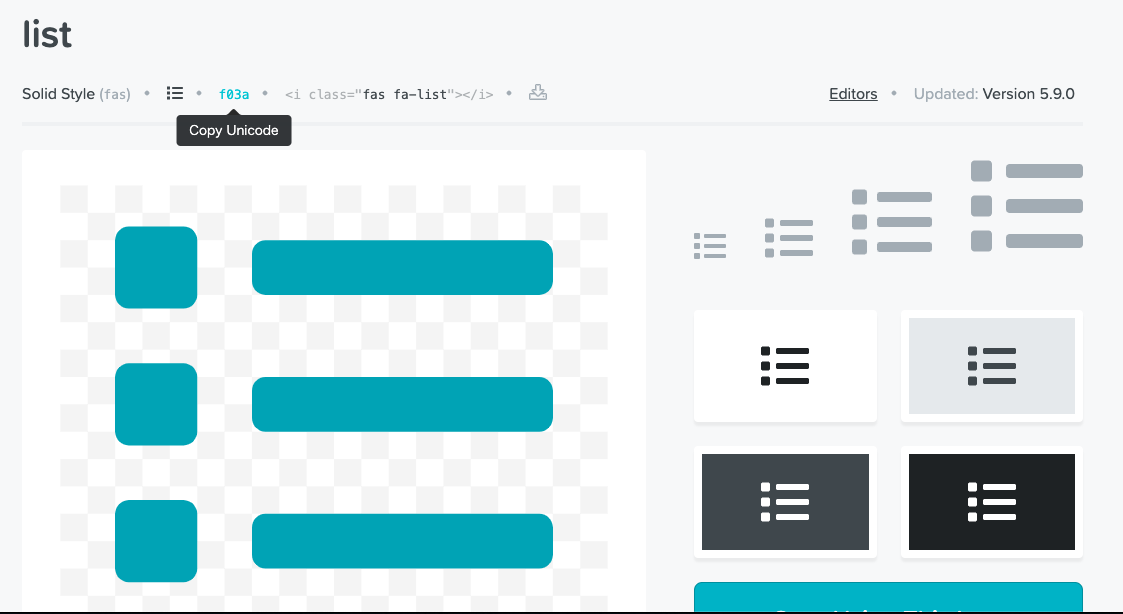
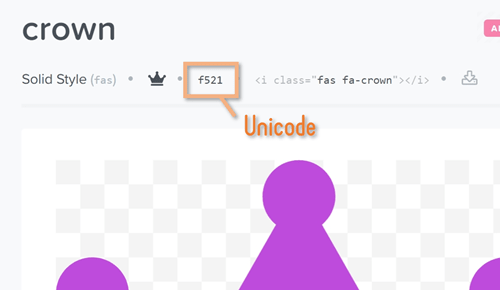
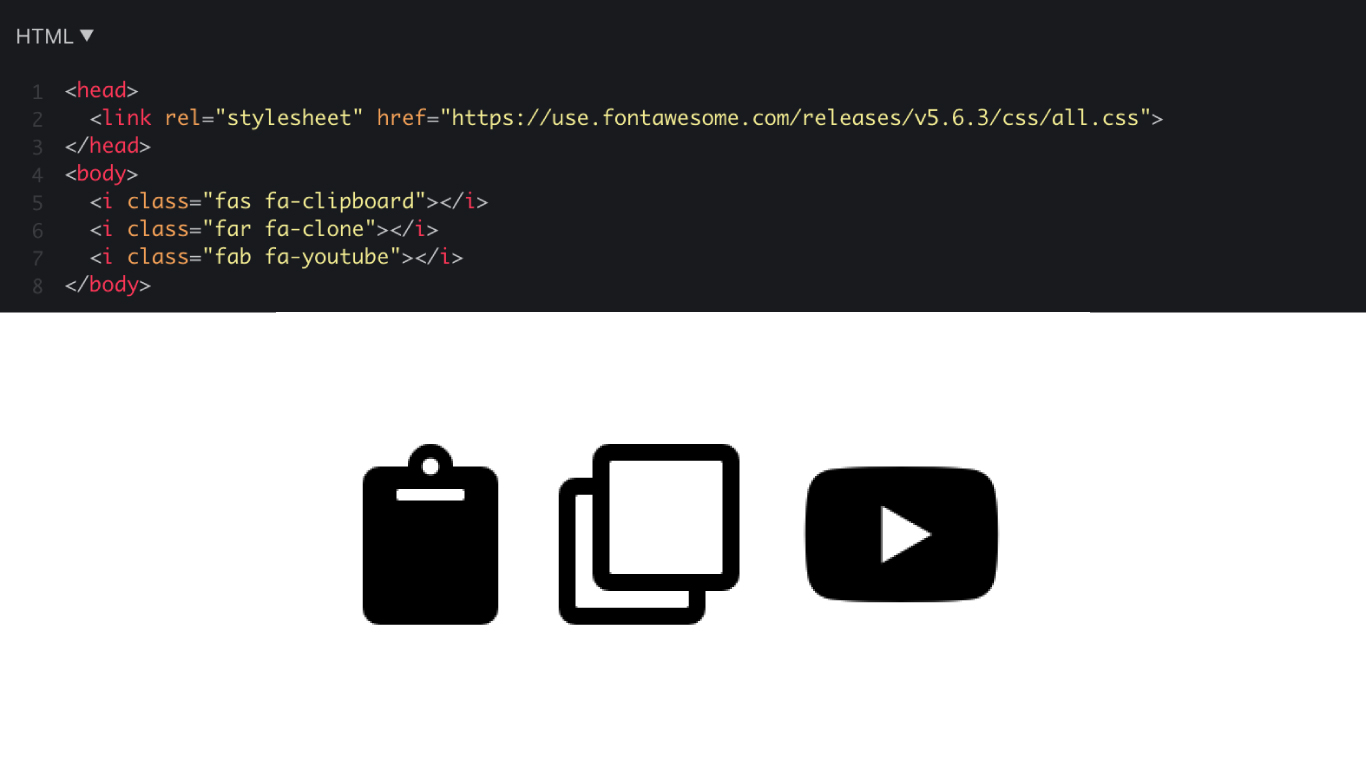
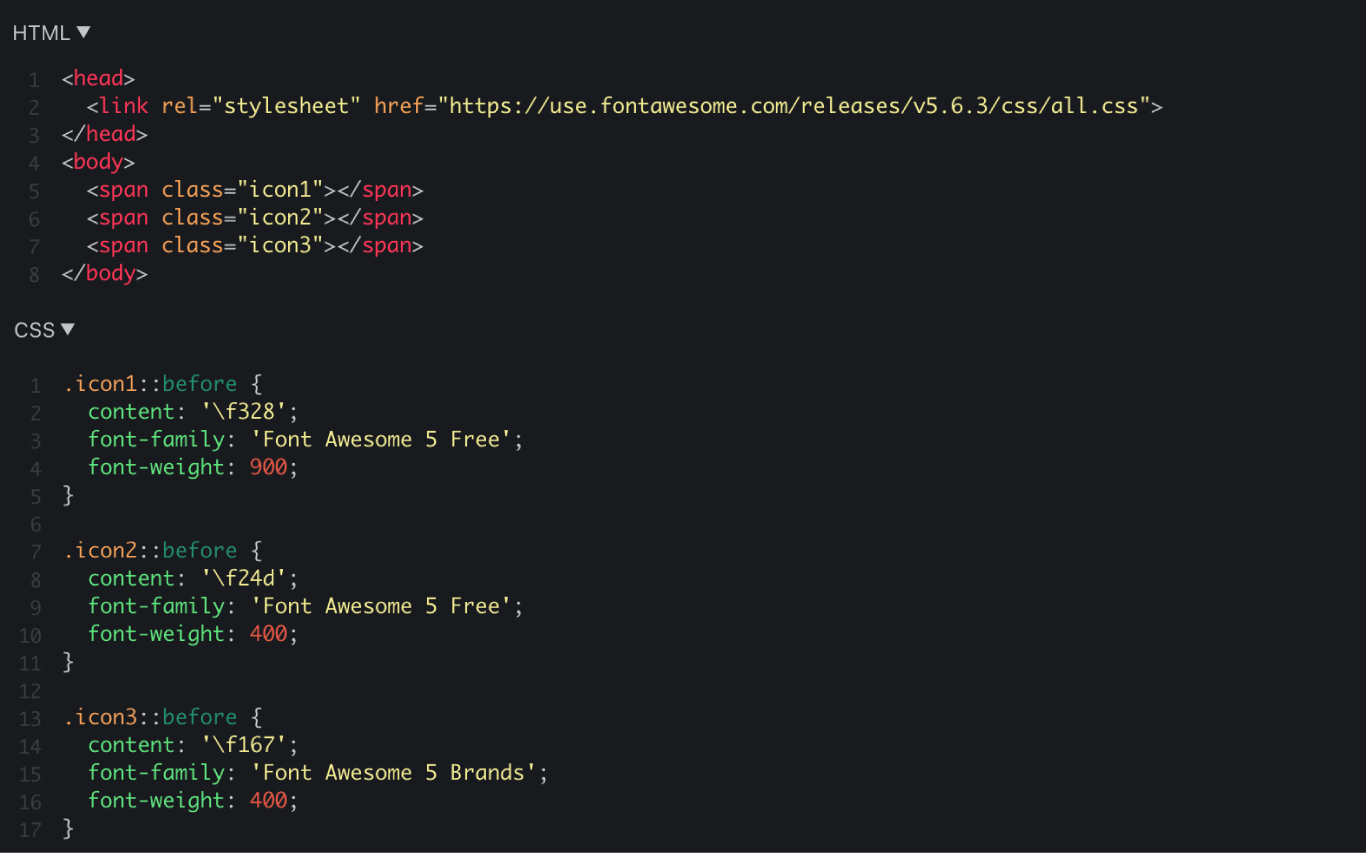
h1 { position relative;/*相対位置*/ lineheight 14;/*行高*/ display inlineblock;Font Awesomeとは、CSSのWebフォント機能を使うことで数千種類のアイコンをテキスト (文字)として表示可能にしたアイコンセットのことです。 単なるアイコン画像集とは異なり、あくまでも文字としてアイコンを表示できる絵文字フォントなので、自身のウェブページ上に自由なサイズ&好きな色で、簡単に様々なアイコンを表示できるメリットがあります。 Font AwesomeとFontfamily "Font Awesome 5 Free";




Simplicityに人気記事ランキングを導入 順位ごとに色を変えるカスタマイズ方法 Favpresso




テキストとアイコン画像の表示位置を揃える Graycode Html Css
自分のサイトを見ていて、よく見出しが目立ってないよな~と思っていました。 つい数時間前まではこんな感じだったんです。(All in~の部分がh3) 若干文字が大きく、太字になっていて、下線も入ってはいるのですが、パッと見て「見出し」だと分かり辛いんですよね。} h1before { content"\f053";/*アイコン種類*/ paddingright 05em } h1after { content"\f054";/*アイコン種類*/ paddingleft 05em } コピペで使えるテーブル(表)のCSSデザイン&サンプルコード17選 by memoer 0 テーブルを使った表のデザインサンプル です。 ベーシックな形の表、実線・破線などの罫線を組み合わせてデザインした表など、複数ご用意しました。 コピペで利用




Amazon Co Jp 限定 ほんの一手間で劇的に変わるhtml Cssとwebデザイン実践講座 Dl特典 Css クラス名 チートシート Mana 本 通販 Amazon




たった1行のcss よく見かけるwebレイアウトを実現する凄技テクニック10個 Photoshopvip
最後にランキングに使えるフリー素材へのリンクを9個ほど貼っておきます。 アフィリエイトじゃなくても便利に使えると思うので是非チェックを。 1:「人気ランキング」の素材 無料ダウンロード リンク: shopsozaicom is Expired or Suspended 2:冠イラスト リンク: 冠イラスト//商用利用・加工利用可能な無料フリーイラストアイコン素材集 エムスタジオ 3 オシャレな装飾ができるCSSの見出しまとめ 1 見出しをお洒落に装飾するCSSを紹介 http//ideahackernet//108/ 11とおりのオシャレな見出しデザインを紹介している記事です。 左と下にボーダーがあるもの、1文字目だけが大きいもの、といった定番デザインの見出しが作れるコードを掲載しています。 2 CSSのコピペだけ! オシャレな見出しのデザイン例} sample14after{ left 2px;




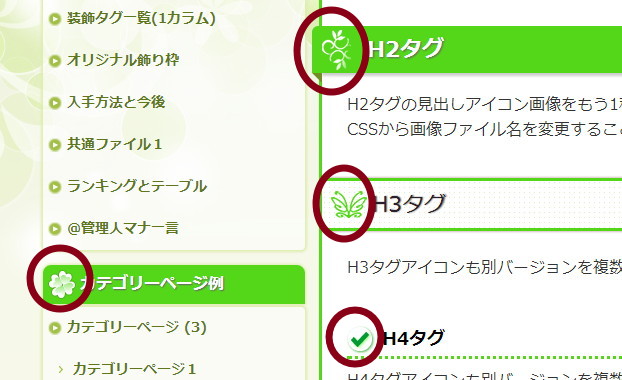
見出しの先頭にランキング用の王冠やアイコンを表示させる方法



1
Twitter Web RSS プラグイン ネットショップ 警告標識 アイコン ボタン 会員登録 ワードプレス ランキング 覚え書き メニュー CSS XAMPP バナー シンプル アクセス解析 見出しBordertop 3px solid #7a0; CSSボタン500個超! コピペで簡単にボタンを生成できる便利サービスまとめ Webサイトにおける「ボタン」は、使いやすさと分かりやすさが重要です。 このバランスがなかなか悩みどころで、いつも同じスタイルのボタンを色を変えて再利用、なんてことも。 この記事では、コピペで利用できる CSSボタンスタイルを多数公開の便利サイト をまとめてご紹介し




Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート




Font Awesome 5でよく使うアイコン ブランドロゴまとめ Kyomi
Font Awesomeとは 公式のトップページによると、「象徴的なフォントとCSSのツールキット」とあります。 公式:Font Awesome ちょっと分かりづらいので簡単に説明すると、今まではアイコンを表示するのに、画像を使うのが普通でしたよね? 「Font Awesome」では、CSS3の「Webフォント」を利用して 高品質・無料・利用しやすい! アイコン・イラスト素材サイト15選 チラシやパンフレット、会社資料、Webサイト、スマートフォン。 時代が進んで活躍の場は変わっても、アイコンは廃れるどころかますます重要性が高まってきています。 コンテンツをMaking the web more beautiful, fast, and open through great typography




Cssでランキングを作るには Counterで自動ナンバリングする方法 向壁虚造



使い勝手のよさそうなアイコンをcssだけで6個作ってみた Webpark
1 css slider See the Pen css slider by vavik on CodePen0 左から右へのスライダー。テキストも後から遅れてスライドしてくれます。 こういうのって私は今までslickやBxSliderを利用してたんですが、もはやCSSでできちゃうんですね。 SWELLでサイドバーにカテゴリー一覧を表示するとフォルダのアイコンが表示されます。このフォルダのアイコンを、カテゴリーごとに任意のアイコンを設定する方法を紹介します。 BEFORE(標準) フォルダのアイコンが表示される AFTER(カスタマイズ後) 自分の好きなアイコンが表示される この cssは簡単で下記となります。 red_bk{ background#e } redtxt{ color#e } また、レスポンシブ時は横にはみ出た分をスクロールするようにしました。




コピペok Cssだけで実装できるおしゃれテーブルデザイン10つ Webliker




Cssコピペでok Amachazlのデザインをカスタマイズ Amazonボタン風
CSSを使って見出しなどに画像やアイコンをつける方法 内容を買えたわけではありませんが、ちょっと見直して書き直ししました。 「リンクの後ろにアイコンをつける」を追記しました。 今回は『CSSを使って見出しなどに画像やアイコンつける方法』についてご紹介します。 CSSを使わなくても見出しとかにアイコンフォントや画像はつけられるよね? どう 基本、HTML・CSSをコピペで実装できる記事です。 ノンデザイナーがWebデザインをすることになった際に、大変助かるありがたいサイトばかりです。 目次 Web制作会社の見出しデザイン 応用できるノウハウたっぷり アイコンつきの見出しデザイン 見出しに CSSでアイコンのデザインを変更します。 HTMLとCSSの内容は次のようになります。 HTML CSS




最新版 Font Awesome 5でアイコンを表示させよう




見出しの先頭にランキング用の王冠やアイコンを表示させる方法
本記事ではCSSのみを使って三角や矢印を作る方法をご紹介します。 デザイン マーケティング デザイン;CSSで指定するだけで、0種類以上のさまざまなアイコンを表示できる 「Font Awesome(http//fortawesomegithubio/FontAwesome/)」というサービスプロジェクトがあります。使い方も簡単です。導入方法はAll Aboutの記事でわかりやすく説明されています。画像のアイコンではなく、フォントのアイコンとして利用できるので、解像度が自由でキレイに表示できます。




リンクの末尾にアイコンを自動追加する Wordpress Cocoon




Cssで作るシンプルな矢印アイコン29個 Pressman Tech




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




シリーズb 見出しアイコンを変更する方法 シリウス特典テンプレート




見出しの先頭にランキング用の王冠やアイコンを表示させる方法




コピペで簡単に実装 Cssで文字の強調 飾りつけ8選 初心者向け 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



画像を使わずに Cssのみでリストアイコンを表現したサンプル 10 Nxworld




はてなブログでアイコン Font Awesome を使う方法とコピペできるcssサンプル Siga Blog




Cssでカスタマイズできるsvgアイコン集 Fontisto Bagelee ベーグリー




Css 疑似要素の Before や After を使ってアイコン 画像などの挿入 吹き出しを作成 Html Css入門講座 定年後のスローライフブログ




Cssでランキングを作るには Counterで自動ナンバリングする方法 向壁虚造




Html Css コピペで簡単 リストデザイン記事まとめ さかぽんブログ Miyazaki Life



1




ワードプレス アフィンガー5で会話ふきだしのアイコンをカスタマイズ




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Css ストークでamazon Jsの丸いリストアイコンを非表示にする Opencage




Htmlとcssで見やすい連番付きリストを作成 コピペで使えるデザインサンプル ナコさんのブログ Nako Log




王冠のアイコンなんて アメブロ向上企画書ーcssでカスタマイズ オリジナルなスキンに挑戦



260種類以上のアイコンが無料で商用利用ok Cssツールキットも付属したアイコンフォント Fontisto Gigazine




Cocoonカスタマイズ 人気記事ランキングをおしゃれに 追加css U Love English




コピペ改変ok Cssで作れる吹き出しデザイン8選 Creive




Css Cssのみで三角と矢印を作る方法 Bagelee ベーグリー




リスト 箇条書き メニュー にfont Awesomeアイコンを表示させる方法




Cssでランキングを作るには Counterで自動ナンバリングする方法 向壁虚造




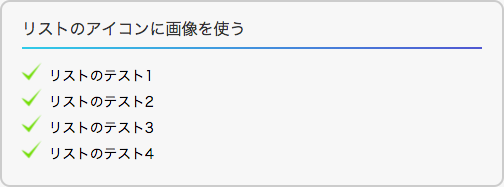
リスト 箇条書き のアイコンを画像にする Graycode Html Css




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan



画像もフォントも不要 Cssだけで実装できるアイコンicono Saki Web Design




Css 王冠マーク付きの見出し リストスタイル ミギムキ




フォントでアイコン Css応用テクニック Tech




Cssだけでできちゃう ラベルデザイン 三角形編 Wand わんど 株式会社あんどぷらすのオウンドメディア




Cocoon ランキングの順位 王冠アイコン を非表示にする方法 Wordpress




アフィリエイターがランキングでよく使う王冠の素材とcssの話 Hhs




Cocoon ランキングの順位 王冠アイコン を非表示にする方法 Wordpress




Css シンプルなボタンデザイン実装サンプル集 125naroom デザインするところ 会社 です




Windowsxpアイコン テキストファイルの詳細情報 Vector ソフトを探す



画像を使わずに Cssのみでリストアイコンを表現したサンプル 10 Nxworld




Cssだけで マークの評価ランキングを表示する コピペok 本棚 ほんだな




アイコンを簡単にアレンジする Filter の利用 Cssアイコン専科 Personwriter S Room




最新版 Font Awesome 5でアイコンを表示させよう




マニュアルモードの使い方 Combzreco ヘルプ



21年版 おすすめのwebアイコンフォントサービス10選 Web Design Trends




一行追加するだけ Cssのみで使えるフォントアイコン Font Awesome の使い方とサンプル はぴすぷ




無料で使えるかわいい8bitデザインのファミコン風cssフレームワーク Nes Css Gigazine



アイコン型webフォントをcssでデザインしたボタン10個 Webpark




Cssで作る 綺麗なweb用リボンデザイン22選




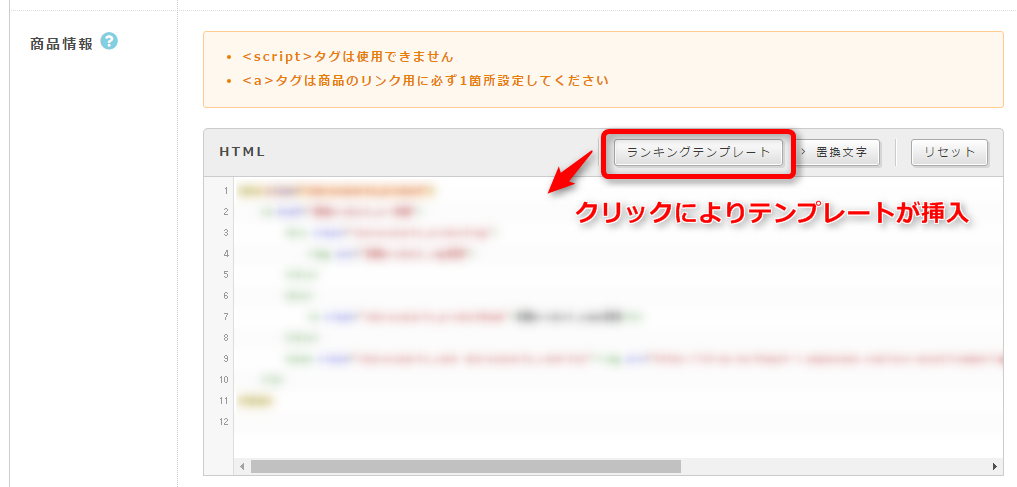
Affinger5 ランキング機能がスゴイ 簡単にテンプレートを作る方法プラスおまけ




Css3で視認性の高いテーブルを作る Think It シンクイット



画像を一切使用せずcssのみで作ったアイコン集 Peculiar Gigazine




人気ポストにランキングアイコンを表示したい Wordpress Popular Postsにアイコンを表示する方法 Maya Photo Net




リスト 箇条書き のアイコンを画像にする Graycode Html Css



260種類以上のアイコンが無料で商用利用ok Cssツールキットも付属したアイコンフォント Fontisto ライブドアニュース




見出しの先頭にランキング用の王冠やアイコンを表示させる方法




Snsボタンをすぐに作れる Fontawesome5を使用したcssボタンメーカー Techmode




タグ Css配布 Vtuberランキング速報




Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip




アフィリエイターがランキングでよく使う王冠の素材とcssの話 Hhs



王冠 ランキング メダルのフリー素材まとめ 選



高級感のある6色のナビゲーションバー サンプルcss フリー素材のカオスモード




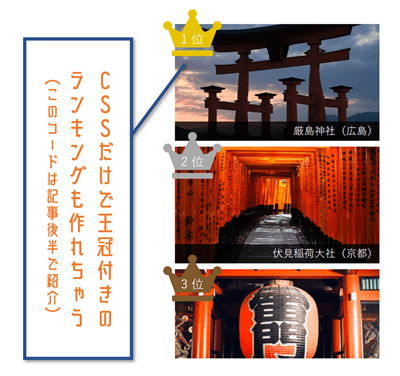
Cssだけで作る王冠付きのランキングリスト Pressman Tech



21年版 おすすめのwebアイコンフォントサービス10選 Web Design Trends




Cssだけでランキングのカウントを表示する方法とそのデザイン実例 ディレイマニア




初心者の為のcss 画像の上に文字や画像を重ねる方法 後編




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




見出しの先頭にランキング用の王冠やアイコンを表示させる方法




コピペで使えるリストデザイン34選 Cssで箇条書きをおしゃれに




アフィリエイターがランキングでよく使う王冠の素材とcssの話 Hhs




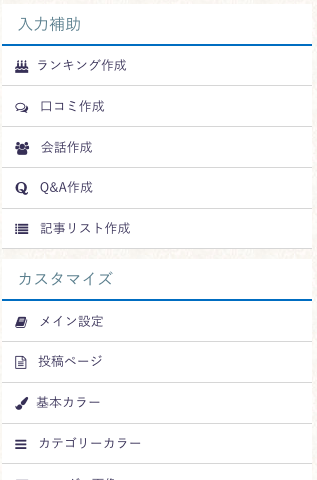
サイドバーにアイコン付きのリストを表示する方法 Wordpressテーマ Diver




マサオカ 模様替え本気出す 記事加筆修正しました Sangoにカテゴリ別ランキングを入れる記事に ランキング順位アイコンを入れる方法 を追記しました Style Cssにコピペするだけなのでテキトーに使っちゃってください Rtとかしてくれたらまっさー




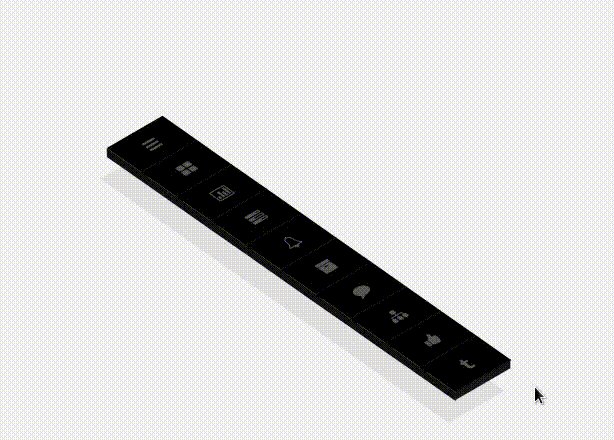
アニメーションがすごい Cssリスト型メニュー 縦アイコンのみ デシノン



画像を使わずに Cssのみでリストアイコンを表現したサンプル 10 Nxworld




シンプルな数字入りランキングeps Pngアイコンマーク無料素材ダウンロード 企業 ブランド等のロゴをillustrator Ai Eps形式 でトレース 無料ダウンロード




見出しの先頭にランキング用の王冠やアイコンを表示させる方法




最新 Fontawesomeのアイコンが表示されないときの対処法 Solabo あきらめない雑記



Cssだけでランキングとかに使う王冠を表現してみる Runstant



ネットショップなどで使えるランキング用アイコン フリー素材のカオスモード




Cssで作るシンプルな矢印アイコン29個 Pressman Tech




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ




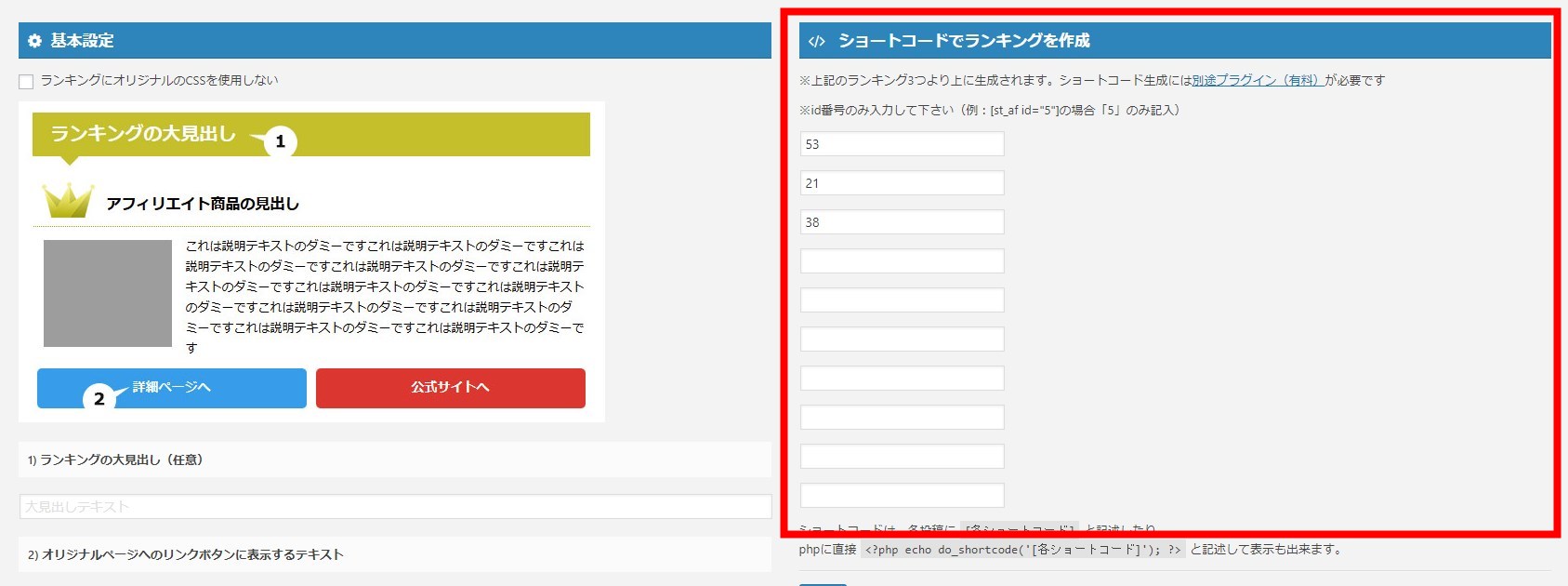
ショートコードで作成したランキングのアイコンも1位 3位と色分けをしたい Wordpressテーマaffinger アフィンガー




見出しの先頭にランキング用の王冠やアイコンを表示させる方法



1




見出しの先頭にランキング用の王冠やアイコンを表示させる方法




アフィリエイターがランキングでよく使う王冠の素材とcssの話 Hhs




アフィリエイターがランキングでよく使う王冠の素材とcssの話 Hhs




Cssでランキングを作るには Counterで自動ナンバリングする方法 向壁虚造




最新版 Font Awesome 5でアイコンを表示させよう


